Editing Page Content
Once you have created a new page, you'll most likely want to edit it to add some content.
All of this is done in the Content Editor, which is available when editing any Page.
Content Editor Basics
To open the content editor, first find the page in the Pages list on your dashboard and click on the Edit button.
To use the Content Editor, simply type as you would in Google Docs or MS Word.
You don't need to worry about saving, your changes will be auto-saved every time you stop typing.
Read on if you'd like to use some of the handy shortcuts we've built in.
Supported Content Options
The following HTML elements are all supported within the Content Editor:
Simple text
Images (jpeg, png, webp)
Video (mp4, ogg)
Large, Medium, and Small Headings (h1, h2, and h3)
Bullet Lists
Numbered Lists
To-do Lists (checklists)
Blockquotes
Code blocks
Using the Slash Command
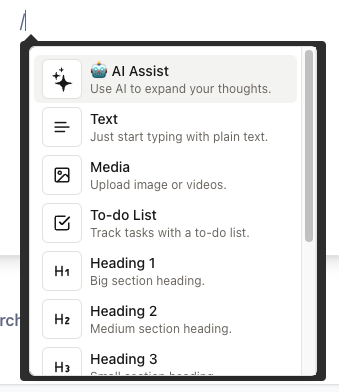
To add any of these elements to your page, simply type / (forward slash) anywhere in the Content Editor.
This brings up a dropdown menu where you can scroll up or down using your arrow keys. Once you find the option you like, hit Enter to insert it into your Page.

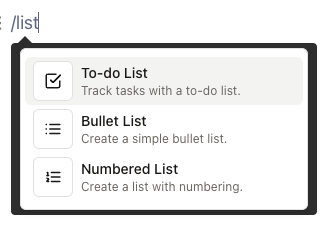
You can also type many keywords with the slash command, which will bring up the most suitable option. For example, typing /list brings up the different types of lists which are supported.

AI Assist
One of the most powerful features of JoyBird is the AI assistance built in to the Content Editor.
Currently the AI Assist feature can help you continue writing the next paragraph based on where you left off.
There are 2 ways to access AI Assist.
From anywhere inside the Content Editor:
type
+ +(double plus symbol)Or, type
/(forward slash) to bring up the full menu of options and choose the AI Assist option
Markdown Shortcuts
Markdown is a popular format for writing content, since it adds several shortcuts to speed up your writing.
The Content Editor supports some of the most common Markdown shortcuts.
For example:
Start a new line with
#to create a Large Heading (h1). Or start with##and###for Medium (h2) and Small Headings (h3) respectively.Start a new line with
-to create a bullet list.Start a new line with any number and a
.(eg1.) to create a numbered list.Any text which starts and ends with
*will be italicized.Any text which starts and ends with
**will be in bold.Any text which starts and ends with
==will be highlighted.Any text which starts and ends with
~~will bestruck through.
Images and Video Files
The Content Editor supports adding images and video files in a number of ways.
You can either:
Add media files by using the Slash command and selecting the Media option.
Drag and Drop any file into the Content Editor
Copy and Paste any file into the Content Editor
Any images or videos uploaded this way will be available anywhere on your website.