Why would you save text as an image?
The truth is, most of us are visual creatures. If you see an image in your Facebook feed or Twitter timeline, your eye jumps straight to it - much more so than a simple text post.
That's why these generated text images are so powerful.
Even if you are posting a simple message with no suitable image, with our Pretty Text Generator you can quickly add an image which is guaranteed to GRAB your readers' attention.
How Do I Use These Images?
Once you have entered your text in the boxes above and generated an image, the simplest way to use it is as an attachment to any social media post you make.
Add Images to Your Meta Tags
However if you own a website, an even more powerful way to use these images is to include them in your website's meta tags.
Meta tags are little snippets of code which tell other websites some information about your website.
Two of the most common meta tags look like this:
<meta property="og:image" content="https://yoursite.com/image.jpg" ><meta property="twitter:image" content="https://yoursite.com/image.jpg" >
If you add them to your website, these two tags tell Facebook and Twitter/X respectively how to display the link to your website whenever anybody shares your website.
If you aren't including an image in these tags, your website appears in a rather bland way.
Use our handy meta tags generator tool to create your own meta tags.
How Do These Images Appear on Social Media?
Without an image specified in your website's meta tags, anybody who shares your website on social media will see either no image or an improperly-sized image.
Here's what it could look like on Facebook and Twitter / X respectively.

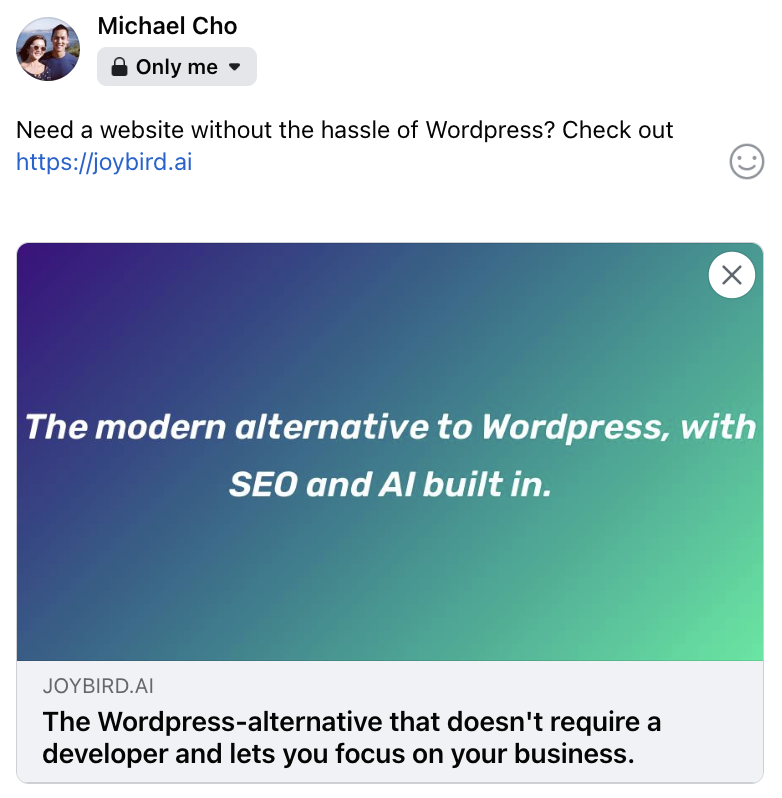
And here's what your potential visitors see when you do include an image in your meta tags.


Manage Your Websites with Ease.
JoyBird has this feature (and more!) enabled on all websites built with our Content Management System.
Sign up today to claim your $100 free credit.